Tube Rank: Your Guide to Video Success
Discover tips and insights for optimizing your video presence.
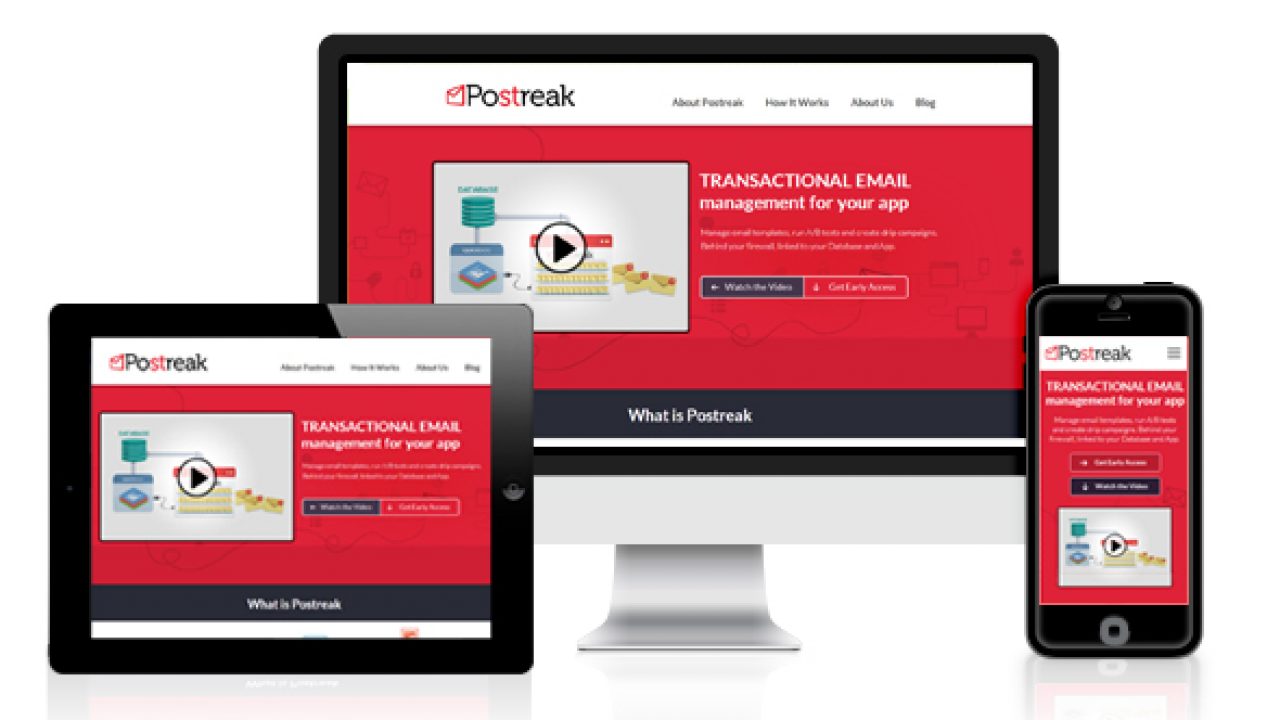
Responsive Web Design: Because Your Website Shouldn't Need a Treadmill
Transform your website with responsive design! Discover why adaptability beats treadmill-like updates for a seamless user experience.
What is Responsive Web Design and Why is it Essential?
Responsive Web Design (RWD) is an approach to web development that aims to create websites that provide an optimal viewing experience across a wide range of devices. This means that whether a user is accessing your site on a desktop computer, tablet, or smartphone, the website will automatically adjust its layout, images, and functionalities for the best possible experience. By using fluid grids, flexible images, and media queries, designers can ensure that content remains easily accessible and visually appealing, regardless of screen size.
In today's digital landscape, where mobile accounts for over half of all web traffic, responsive web design is essential for several reasons. Firstly, it improves user experience by eliminating the need for excessive scrolling and zooming, leading to longer visitor retention rates. Secondly, it contributes to SEO rankings, as search engines like Google favor mobile-friendly sites in their results. Finally, a single responsive site is easier to maintain than multiple versions, making it a more cost-effective solution for businesses looking to enhance their online presence.

Top 5 Benefits of Implementing Responsive Web Design
In today's digital landscape, responsive web design has become essential for ensuring that websites provide a seamless user experience across various devices. One significant benefit is improved user experience. By implementing responsive design techniques, your site adjusts to different screen sizes, making navigation intuitive and content easily accessible. This adaptability leads to higher user satisfaction and encourages visitors to stay longer on your site, decreasing bounce rates.
Another key advantage of responsive web design is its positive impact on search engine optimization (SEO). Search engines like Google favor websites that deliver a consistent experience across all devices, which can lead to higher rankings in search results. Furthermore, maintaining a single, responsive site eliminates the need for separate mobile and desktop versions, simplifying the SEO process and ensuring that all your traffic is directed to one URL.
How to Test if Your Website is Truly Responsive?
To determine if your website is truly responsive, start by using various devices and screen sizes to access your site. Make sure to check how your site appears on smartphones, tablets, and desktop computers. Pay attention to the layout, text size, and navigational elements. A truly responsive website should adapt seamlessly to different screens, maintaining usability and aesthetics. You can also utilize built-in browser tools, such as the Developer Tools in Chrome, to simulate different device sizes and orientations.
Another effective method to assess your website's responsiveness is by using online testing tools. Platforms such as Google’s Mobile-Friendly Test or Responsinator allow you to enter your website URL and see how it performs across various devices. These tools provide instant feedback on whether your site meets the standards for responsive design, including load times and mobile usability. Additionally, gather feedback from real users on their experience navigating your site on their devices to identify any potential issues that need addressing.