Tube Rank: Your Guide to Video Success
Discover tips and insights for optimizing your video presence.
When Your Website Gets a Superhero Cape: The Rise of Progressive Web Apps
Transform your website into a superhero with Progressive Web Apps! Discover the benefits and elevate your online presence today!
What Are Progressive Web Apps and Why Do They Matter?
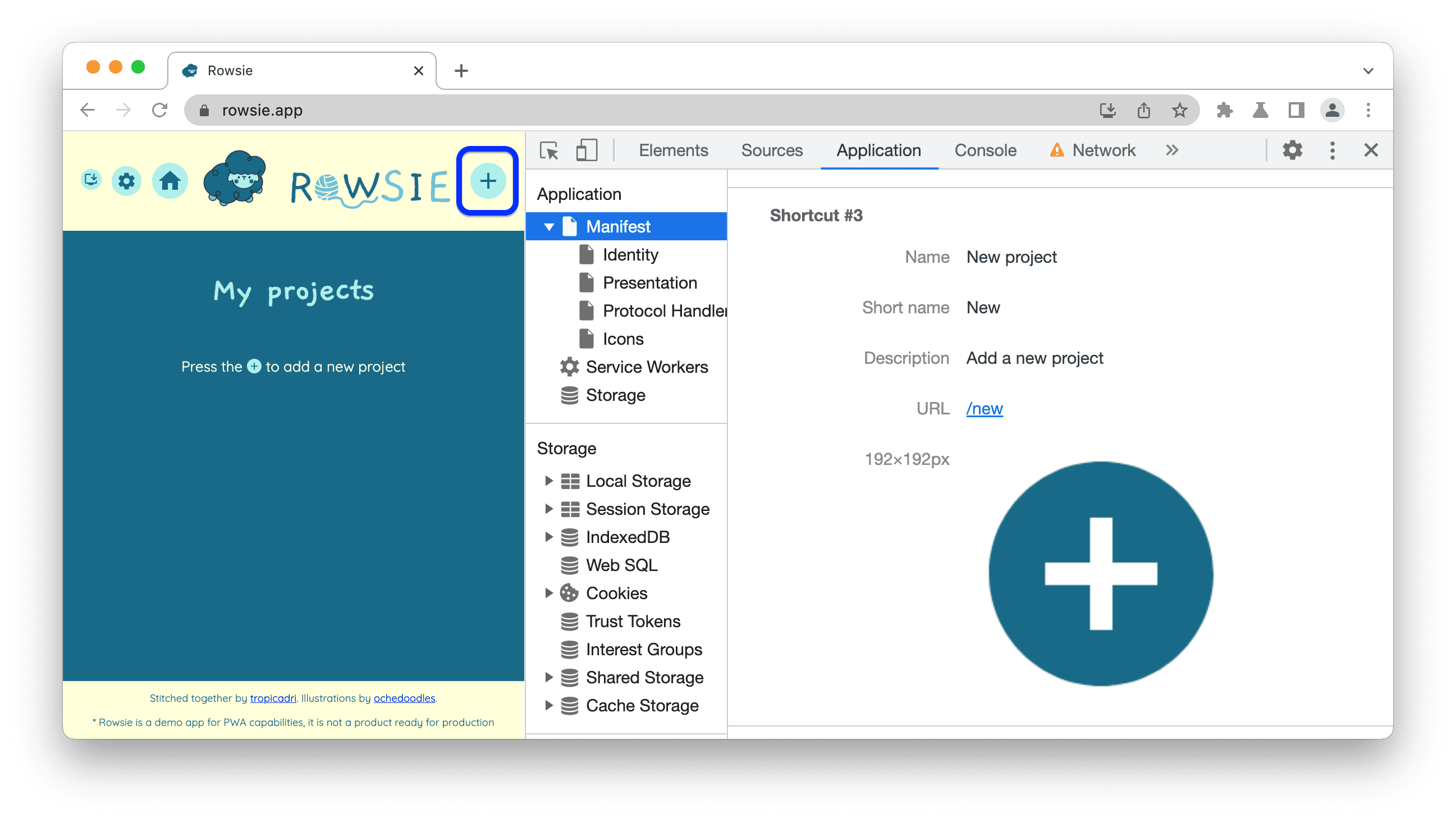
Progressive Web Apps (PWAs) represent a significant evolution in web development, combining the best features of websites and mobile applications. They are built using standard web technologies such as HTML, CSS, and JavaScript, ensuring that they are platform-agnostic and can run on any device with a web browser. PWAs enhance user experience by offering features like offline access, push notifications, and faster load times. These capabilities stem from their unique ability to leverage service workers and web app manifests, which enable functions typically associated with native applications while maintaining the accessibility and reach of the web.
Understanding why PWAs matter is crucial for businesses aiming to improve customer engagement and retention. With the increasing reliance on mobile browsing, PWAs allow businesses to reach users more effectively, as they can be added to home screens and function seamlessly like traditional apps without going through app stores. This not only reduces friction for users but also leads to higher conversion rates. Additionally, considering the emphasis on performance and responsiveness in today's digital landscape, implementing a PWA can significantly enhance a website's SEO rankings, driving more organic traffic and ultimately increasing revenue.

The Key Features of Progressive Web Apps That Transform User Experience
Progressive Web Apps (PWAs) are modern web applications that deliver a user experience akin to native apps, thanks to their key features. One of the standout characteristics is offline capability, which allows users to access content even without an internet connection. This is made possible by service workers—scripts that run in the background, enabling features like caching and background sync. Additionally, PWAs offer improved performance through efficient loading times and reduced data usage, leading to enhanced user satisfaction.
Another significant feature is the responsive design of PWAs, ensuring that they work seamlessly across various devices and screen sizes. This adaptability not only enhances accessibility but also contributes to higher engagement rates. Moreover, PWAs can be installed on the user's home screen, providing easy access without the need for traditional app store downloads. This ability to engage users through push notifications further transforms the user experience, encouraging regular interaction and deeper customer relationships.
How to Boost Your Website's Performance with Progressive Web Apps
Progressive Web Apps (PWAs) are a game-changer for enhancing your website's performance. They combine the best of web and mobile applications, providing users with a seamless experience. By implementing PWAs, you can significantly improve loading times, increase engagement, and boost your website's SEO rankings. One key benefit is the ability to work offline: PWAs cache content efficiently, ensuring that users can access your site even without an internet connection. This leads to lower bounce rates and higher retention, crucial factors for search engines.
To effectively integrate PWAs into your website, consider these essential steps:
- Assess your current site: Analyze performance metrics to identify areas for improvement.
- Implement a service worker: This script runs in the background and enables offline capabilities, caching, and faster load times.
- Focus on responsive design: Ensure that your PWA functions seamlessly across all devices.
- Regularly test and optimize: Utilize tools like Lighthouse to monitor performance and make necessary adjustments.